The roads I take...
KaiRo's weBlog
| Zeige die letzten Beiträge auf Englisch und mit "A-Frame" gekennzeichnet an. Zurück zu allen aktuellen Beiträgen | |||||||||||||||||||||||||||||||||||||||||||
13. Juli 2018
VR Map - A-Frame Demo using OpenStreetMap Data
As I mentioned previously, the Mixed Reality "virus" has caught me recently and I spend a good portion of my Mozilla contribution time with presenting and writing demos for WebVR/XR nowadays.
The prime driver for writing my first such demo was that I wanted to do something meaningful with A-Frame. Previously, I had only played around with the Hello WebVR example and some small alterations around the basic elements seen in that one, which is also pretty much what I taught to others in the WebVR workshops I held in Vienna last year. Now, it was time to go beyond that, and as I had recently bought a HTC Vive, I wanted something where the controllers could be used - but still something that would fall back nicely and be usable in 2D mode on a desktop browser or even mobile screens.
While I was thinking about what I could work on in that area, another long-standing thought crossed my mind: How feasible is it to render OpenStreetMap (OSM) data in 3D using WebVR and A-Frame? I decided to try and find out.



First, I built on my knowledge from Lantea Maps and the fact that I had a tile cache server set up for that, and created a layer of a certain set of tiles on the ground to for the base. That brought me to a number of issue to think about and make decisions on: First, should I respect the curvature of the earth, possibly put the tiles and the viewer on a certain place on a virtual globe? Should I respect the terrain, especially the elevation of different points on the map? Also, as the VR scene relates to real-world sizes of objects, how large is a map tile actually in reality? After a lot of thinking, I decided that this would be a simple demo so I would assume the earth is flat - both in terms of curvature or "the globe" and terrain, and the viewer would start off at coordinates 0/0/0 with x and z coordinates being horizontal and y the vertical component, as usual in A-Frame scenes. For the tile size, I found that with OpenStreetMap using Mercator projection, the tiles always stayed squares, with different sizes based on the latitude (and zoom level, but I always use the same high zoom there). In this respect, I still had to take account of the real world being a globe.
Once I had those tiles rendering on the ground, I could think about navigation and I added teleport controls, later also movement controls to fly through the scene. With W/A/S/D keys on the desktop (and later the fly controls), it was possible to "fly" underneath the ground, which was awkward, so I wrote a very simple "position-limit" A-Frame control later on, which prohibits that and also is a very nice example for how to build a component, because it's short and easy to understand.
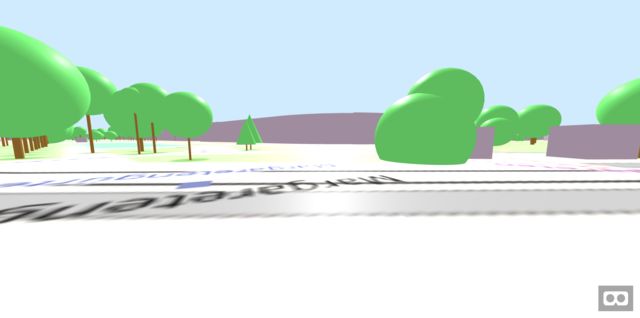
All this isn't using OSM data per se, but just the pre-rendered tiles, so it was time to go one step further and dig into the Overpass API, which allows to query and retrieve raw geo data from OSM. With Overpass Turbo I could try out and adjust the queries I wanted to use ad then move those into my code. I decided the first exercise would be to get something that is a point on the map, a single "node" in OSM speak, and when looking at rendered maps, I found that trees seemed to fit that requirement very well. An Overpass query for "node[natural=tree]" later and some massaging the result into a format that JavaScript can nicely work with, I was able to place three-dimensional A-Frame entities in the places where the tiles had the symbols for trees! I started with simple brown cylinders for the trunks, then placed a sphere on top of them as the crown, later got fancy by evaluating various "tags" in the data to render accurate height, crown diameter, trunk circumference and even a different base model for needle-leaved trees, using a cone for the crown.
But to make the demo really look like a map, it of course needed buildings to be rendered as well. Those are more complex, as even the simpler buildings are "ways" with a variable amount of "nodes", and the more complex ones have holes in their base shape and therefore require a compound (or "relation" in OSM speak) of multiple "ways", for the outer shape and the inner holes. And then, the 2D shape given by those properties needs to be extruded to a certain height to form an actual 3D building. After finding the right Overpass query, I realized it would be best to create my own "building" geometry in A-Frame, which would get the inner and outer paths as well as the height as parameters. In the code for that, I used the THREE.js library underlying A-Frame to create a shape (potentially with holes), extrude it to the right height and rotate it to actually stand on the ground. Then I used code similar to what I had for trees to actually create A-Frame entities that had that custom geometry. For the height, I would use the explicit tags in the OSM database, estimate from its levels/floors if given or else fall back to a default. And I would even respect the color of the building if there was a tag specifying it.
With that in place, I had a pretty nice demo that uses data directly from OpenStreetMap to render Virtual Reality scenes that could be viewed in the desktop or mobile browser, or even in a full VR headset!
It's available under the name of "VR Map" at vrmap.kairo.at, and of course the source code can also be expected, copied and forked on GitHub.

Again, this is intended as a demo, not a full-featured product, and e.g. does at this time only render an area of a defined size and does not include any code to load additional scenery as you are moving around. Also, it does not support "building parts", which are the way to specify in OSM that a different pieces of a building have e.g. different heights or colors. It could also be extended to actually render models of the buildings when they exist and are referred in the database (so e.g. the Eiffel Tower would look less weird when going to the Paris preset). There are a lot of things that still can be done to improve on this demo for sure, but as it stands, it's a pretty simple piece of code that shows the power of both A-Frame and the OpenStreetMap data, and that's what I set out to do, after all.
My plan is to take this to multiple meetups and conferences to promote both underlying projects and get people inspired to think about what they can do with those ideas. Please let me know if you know of a good event where I can present this work. The first of those presentations happened a at the ViennaJS May Meetup, see the slides and video.
I'm also in an email conversation with another OSM contributor who is using this demo as a base for some of his work, e.g. on rendering building models in 3D and VR and allowing people to correct their position data.

I hope that this demo spawns more ideas of what people can do with this toolset, and I'll also be looking into more demos that will probably move into different directions.
The prime driver for writing my first such demo was that I wanted to do something meaningful with A-Frame. Previously, I had only played around with the Hello WebVR example and some small alterations around the basic elements seen in that one, which is also pretty much what I taught to others in the WebVR workshops I held in Vienna last year. Now, it was time to go beyond that, and as I had recently bought a HTC Vive, I wanted something where the controllers could be used - but still something that would fall back nicely and be usable in 2D mode on a desktop browser or even mobile screens.
While I was thinking about what I could work on in that area, another long-standing thought crossed my mind: How feasible is it to render OpenStreetMap (OSM) data in 3D using WebVR and A-Frame? I decided to try and find out.
First, I built on my knowledge from Lantea Maps and the fact that I had a tile cache server set up for that, and created a layer of a certain set of tiles on the ground to for the base. That brought me to a number of issue to think about and make decisions on: First, should I respect the curvature of the earth, possibly put the tiles and the viewer on a certain place on a virtual globe? Should I respect the terrain, especially the elevation of different points on the map? Also, as the VR scene relates to real-world sizes of objects, how large is a map tile actually in reality? After a lot of thinking, I decided that this would be a simple demo so I would assume the earth is flat - both in terms of curvature or "the globe" and terrain, and the viewer would start off at coordinates 0/0/0 with x and z coordinates being horizontal and y the vertical component, as usual in A-Frame scenes. For the tile size, I found that with OpenStreetMap using Mercator projection, the tiles always stayed squares, with different sizes based on the latitude (and zoom level, but I always use the same high zoom there). In this respect, I still had to take account of the real world being a globe.
Once I had those tiles rendering on the ground, I could think about navigation and I added teleport controls, later also movement controls to fly through the scene. With W/A/S/D keys on the desktop (and later the fly controls), it was possible to "fly" underneath the ground, which was awkward, so I wrote a very simple "position-limit" A-Frame control later on, which prohibits that and also is a very nice example for how to build a component, because it's short and easy to understand.
All this isn't using OSM data per se, but just the pre-rendered tiles, so it was time to go one step further and dig into the Overpass API, which allows to query and retrieve raw geo data from OSM. With Overpass Turbo I could try out and adjust the queries I wanted to use ad then move those into my code. I decided the first exercise would be to get something that is a point on the map, a single "node" in OSM speak, and when looking at rendered maps, I found that trees seemed to fit that requirement very well. An Overpass query for "node[natural=tree]" later and some massaging the result into a format that JavaScript can nicely work with, I was able to place three-dimensional A-Frame entities in the places where the tiles had the symbols for trees! I started with simple brown cylinders for the trunks, then placed a sphere on top of them as the crown, later got fancy by evaluating various "tags" in the data to render accurate height, crown diameter, trunk circumference and even a different base model for needle-leaved trees, using a cone for the crown.
But to make the demo really look like a map, it of course needed buildings to be rendered as well. Those are more complex, as even the simpler buildings are "ways" with a variable amount of "nodes", and the more complex ones have holes in their base shape and therefore require a compound (or "relation" in OSM speak) of multiple "ways", for the outer shape and the inner holes. And then, the 2D shape given by those properties needs to be extruded to a certain height to form an actual 3D building. After finding the right Overpass query, I realized it would be best to create my own "building" geometry in A-Frame, which would get the inner and outer paths as well as the height as parameters. In the code for that, I used the THREE.js library underlying A-Frame to create a shape (potentially with holes), extrude it to the right height and rotate it to actually stand on the ground. Then I used code similar to what I had for trees to actually create A-Frame entities that had that custom geometry. For the height, I would use the explicit tags in the OSM database, estimate from its levels/floors if given or else fall back to a default. And I would even respect the color of the building if there was a tag specifying it.
With that in place, I had a pretty nice demo that uses data directly from OpenStreetMap to render Virtual Reality scenes that could be viewed in the desktop or mobile browser, or even in a full VR headset!
It's available under the name of "VR Map" at vrmap.kairo.at, and of course the source code can also be expected, copied and forked on GitHub.
Again, this is intended as a demo, not a full-featured product, and e.g. does at this time only render an area of a defined size and does not include any code to load additional scenery as you are moving around. Also, it does not support "building parts", which are the way to specify in OSM that a different pieces of a building have e.g. different heights or colors. It could also be extended to actually render models of the buildings when they exist and are referred in the database (so e.g. the Eiffel Tower would look less weird when going to the Paris preset). There are a lot of things that still can be done to improve on this demo for sure, but as it stands, it's a pretty simple piece of code that shows the power of both A-Frame and the OpenStreetMap data, and that's what I set out to do, after all.
My plan is to take this to multiple meetups and conferences to promote both underlying projects and get people inspired to think about what they can do with those ideas. Please let me know if you know of a good event where I can present this work. The first of those presentations happened a at the ViennaJS May Meetup, see the slides and video.
I'm also in an email conversation with another OSM contributor who is using this demo as a base for some of his work, e.g. on rendering building models in 3D and VR and allowing people to correct their position data.
I hope that this demo spawns more ideas of what people can do with this toolset, and I'll also be looking into more demos that will probably move into different directions.
Von KaiRo, um 23:28 | Tags: A-Frame, Mixed Reality, Mozilla, OSM, VR Maps, WebVR, WebXR | keine Kommentare | TrackBack: 1
11. Juli 2018
My Journey to Tech Speaking about WebVR/XR
Ever since a close encounter with burning out (thankfully, I didn't quite get there) forced me to leave my job with Mozilla more than two years ago, I have been looking for a place and role that feels good for me in the Mozilla community. I immediately signed up to join Tech Speakers as I always loved talking about Mozilla tech topics and after all breaking down complicated content and communicating it to different groups is probably my biggest strength - but finding the topics I want to present at conferences and other events has been a somewhat harder journey.
I knew I had to keep my distance to crash stats, despite knowing the area in and out and having developed some passion for it, but staying in the same area as a volunteer than in a job that almost burned me out was just not a good idea, from multiple points of view. I thought about building up some talks about working with data but it still was a bit too close to that past and not what I presently do a lot (I work in blockchain technology mostly today), so that didn't go far (but maybe it will happen at some point).
On the other hand, I got more and more interested in some things the Open Innovation group at Mozilla was doing, and even more in what the Emerging Technologies teams bring into the Mozilla and web sphere. My talk (slides) at this year's local "Linuxwochen Wien" conference was a very quick run-through of what's going on there and it's a whole stack of awesomeness, from Mixed Reality via codecs, Rust, Voice and whatnot to IoT. I would love to dig a bit into the latter but I didn't yet find the time.
What I did find some time for is digging into WebVR (now WebXR, where "XR" means "Mixed Reality") and the A-Frame library that Mozilla has created to make it dead simple to create your own VR/XR experiences. Last year I did two workshops in Vienna on that area, another one this year and I'm planning more of them. It's great how people with just some HTML knowledge can build something easily there as well as people who are more into JS programming, who can dig even deeper. And the immersiveness of VR with a real headset blows people away again and again in any case, so a good thing to show off.
While last year I only had cardboards with some left-over Sony Z3C phones (thanks to Mozilla) to show some basic 3DoF (rotation only) VR with low resolution, this proved to be interesting already to people I presented to or made workshops with. Now, this year I decided to buy a HTC Vive, seeing its price go down somewhat before the next generation of headsets would be shipped. (As a side note, I chose the Vive over the Rift because of Linux drivers being available and because I don't want to give money to Facebook.) Along with a new laptop with a high-end GPU that can drive the VR headset, I got into fully immersive 6DoF VR and, I have to say, got somewhat addicted to the experience.



I ran a demo booth with A-Painter at "Linuxwochen Wien" in May, and people were both awed at the VR experience and that this was all running in plain Firefox! Spreading the word about new web technologies can be really fun and rewarding with experiences like that! Next to showing demos and using VR myself, I also got into building WebVR/XR demos myself (I'm more the person to do demos and prototypes and spread the word, rather than building long-lasting products) - but I'll leave that to another blog post that will be upcoming very soon!
So, for the moment, I have found a place I feel very comfortable with in the community, doing demos and presentations about WebVR or "Mixed Reality" (still need to dig into AR but I don't have fitting hardware for that yet) as well as giving people and overview of the Emerging Technologies "we" (MoCo and the Mozilla community) are bringing to the web, and trying to make people excited and use the technologies or hopefully even contribute to them. Being at the forefront of innovation for once feels really good, I hope it lasts long!
I knew I had to keep my distance to crash stats, despite knowing the area in and out and having developed some passion for it, but staying in the same area as a volunteer than in a job that almost burned me out was just not a good idea, from multiple points of view. I thought about building up some talks about working with data but it still was a bit too close to that past and not what I presently do a lot (I work in blockchain technology mostly today), so that didn't go far (but maybe it will happen at some point).
On the other hand, I got more and more interested in some things the Open Innovation group at Mozilla was doing, and even more in what the Emerging Technologies teams bring into the Mozilla and web sphere. My talk (slides) at this year's local "Linuxwochen Wien" conference was a very quick run-through of what's going on there and it's a whole stack of awesomeness, from Mixed Reality via codecs, Rust, Voice and whatnot to IoT. I would love to dig a bit into the latter but I didn't yet find the time.
What I did find some time for is digging into WebVR (now WebXR, where "XR" means "Mixed Reality") and the A-Frame library that Mozilla has created to make it dead simple to create your own VR/XR experiences. Last year I did two workshops in Vienna on that area, another one this year and I'm planning more of them. It's great how people with just some HTML knowledge can build something easily there as well as people who are more into JS programming, who can dig even deeper. And the immersiveness of VR with a real headset blows people away again and again in any case, so a good thing to show off.
While last year I only had cardboards with some left-over Sony Z3C phones (thanks to Mozilla) to show some basic 3DoF (rotation only) VR with low resolution, this proved to be interesting already to people I presented to or made workshops with. Now, this year I decided to buy a HTC Vive, seeing its price go down somewhat before the next generation of headsets would be shipped. (As a side note, I chose the Vive over the Rift because of Linux drivers being available and because I don't want to give money to Facebook.) Along with a new laptop with a high-end GPU that can drive the VR headset, I got into fully immersive 6DoF VR and, I have to say, got somewhat addicted to the experience.
I ran a demo booth with A-Painter at "Linuxwochen Wien" in May, and people were both awed at the VR experience and that this was all running in plain Firefox! Spreading the word about new web technologies can be really fun and rewarding with experiences like that! Next to showing demos and using VR myself, I also got into building WebVR/XR demos myself (I'm more the person to do demos and prototypes and spread the word, rather than building long-lasting products) - but I'll leave that to another blog post that will be upcoming very soon!
So, for the moment, I have found a place I feel very comfortable with in the community, doing demos and presentations about WebVR or "Mixed Reality" (still need to dig into AR but I don't have fitting hardware for that yet) as well as giving people and overview of the Emerging Technologies "we" (MoCo and the Mozilla community) are bringing to the web, and trying to make people excited and use the technologies or hopefully even contribute to them. Being at the forefront of innovation for once feels really good, I hope it lasts long!
Von KaiRo, um 21:41 | Tags: A-Frame, Emerging Technologies, Mixed Reality, Mozilla, VR Maps, WebVR, WebXR | keine Kommentare | TrackBack: 1
7. Mai 2017
Representing Mozilla at Linuxwochen Wien 2017
Linuxwochen ("Linux weeks") is a yearly series of Free & Open Source Software events/conferences in Austrian cities, organized by the respective local FLOSS communities but marketed via a common name and website. They commonly take place spread out over several weekends in April and May, with the largest one, Linuxwochen Wien, in Austria's capital of Vienna, on a Thursday through Saturday in early May. In this year's edition, from May 4-6, the Mozilla community was present there once again (like two years ago) with a booth, talks and a workshop.

While in 2015, the main topic at the Mozilla booth and workshop was Firefox OS, having a large 4K TV from Panasonic to show off and get people involved, things have changed a lot after sitting out a year (which happened due to me moving to a new condo at that time and as the sole Rep in the area being the one who needs to organize events like this presence).
This year, I was focusing on A-Frame (and therefore WebVR), both with the booth and the workshop. In addition, we could provide a talk by Dragana from Mozilla's network platform team about HTTP/2 and QUIC and I reprised my FOSDEM talk on web logins, this time in German. While the whole conference probably has a few hundred to a thousand visitors (hard to estimate when entrance is free and there are several parallel tracks), I probably got to talk to between several dozen and a hundred people at the booth, my workshop and talk both had 10-15 attendees, and Dragana's talk about 20-30. The conference overall has a bit of a family feel to it, attracting a decent amount of people but it's definitely not really large either. A lot of the attendees are pretty technical and already in the FLOSS scene in one way or another, but as it's happening on a technical college, we also get some of their students who may not be involved with that larger community - and then there are some casual visitors but they're probably rare.
At our booth, next to the takeaway collection of Firefox stickers and tatoos as well as Mozilla wristbands, I put up some printouts of the new logo and related artwork as decoration, and on the glass wall behind the booth, a big poster with a German variant of "doing good is part of our code" and the Firefox log as well as printouts of website screenshots depicting the variety of what's going on at Mozilla nowadays - from mozilla.org, Campus Clubs, Internet Health Report, and changecopyright.org via Rust, Servo, WebAssembly, CSS Grid, and A-Frame to Pocket and Let's Encrypt - of course all with big and visible URLs. On top of that, I had my laptop on the booth, running the Snowglobe example of A-Frame, as well as a few Cardboards and Z3C phones with the Museum example and a 360° image loaded and ready to show. On the laptop, I had the source code of the Hello WebVR on Glitch and a live view of that ready in additional tabs for explanations.
That setup ended up working very well - the always-moving snowglobe and the cardboards proved to be good eye-catchers and starting points for talking to people coming by. I had them look at the museum with the cardboard (nice because it's quite detailed and you can even "walk" around by staring at the yellow dots on the floor that you get on mobile) and told people how that was all running in the browser, and how Mozilla pioneered WebVR, which now is an open standard, and did the A-Frame library, that those demos are written in, and which makes it really easy to write VR scenes yourself, which led to showing them the Hello WebVR scene and its source code - often changing a color to show that it's really that easy. I later also added an <a-text> saying "Linuxwochen Wien" to that scene, when someone asked about text. A lot of "wow"s were heard, and many people noted down the aframe.io URL (which I should have had better visible somewhere) and/or had more questions, e.g. on using objects from 3D modeling software (you can, there are components for Collada, GLTF, and other formats), use cases outside of demos and games, device support (which I often had mentioned when talking about WebVR itself) and prices, which phones work with cardboard, how to get cardboards (I could have sold a few there), and more. All in all, WebVR and A-Frame peeked a real lot of interest.

Of course, questions outside of WebVR came up: "Mozilla has been killing so many things lately, what is the project actually working on now?" (leading to talk about a lot of the websites I had stuck on the wall, as well as the whole Quantum efforts to make Firefox better, as well as of course WebVR), questions on that status and future of Thunderbird (I'm on its planning mailing list so could answer most questions there), some Rust-related ones including "can I trust that Rust will be around in a few years when Mozilla tends to kill its own projects all the time?" (I hope I could calm the worries there), the usual Firefox support questions and some one-off specialty items - as well as multiple discussions on the demise of Firefox OS and how that increased the shortage of alternatives next to the proprietary iOS and Android choices on mobile. I was surprised at how there was nobody hugely disturbed by us killing plugins or the upcoming huge changes in the add-ons ecosystem, there was more concern about how many old computers we leave in the cold by unsupporting Windows XP and pre-SSE2 CPUs - and about how we seem to have more graphics-related crashes than Chrome.
One conversation with an IoT hacker once again showed me how much potential FlyWeb could have if it was pushed forward somewhat more.
The conversations definitely showed that there is interest in both more A-Frame/WebVR workshops and also potentially in Rust meetups in Vienna, so I will probably look into that.
This leads me to the A-Frame workshop I did on Friday, which went really well - starting with the introductory Presentation Kit, handing around the cardboards with the museum and 360° image as demos, an introduction round (which I forgot at the beginning, but fit well there as well), and then going hands-on on the attendees laptops. For that, I put up some steps from the A-Frame School - though I pointed people to awesome-aframe and where they can find the school, so they can also do some things at their own pace. I encouraged people to play around with the Hello WebVR example (and most didn't want to use Glitch but instead used local files and their editor of choice) and went around in the room, engaging with the attendees individually as they tried and also struggled with and solved different things. Adding image textures and tag-based animations were the big hit, unlike in my first workshop, there was very little JS used this time. One person had a big stone ball rolling towards the viewer in a narrow street, which can get scary...
The resounding feedback was that everyone (and we had a nicely diverse group, including an older man, multiple women, from web developers to an artist, people with our without previous experience with 3D or VR stuff) could take something with them and most of them were interested to join future workshops on the topic.

Our talks also did get good feedback from the people we talked to and pretty interesting and interested questions (I tend to take the kind and amount of questions I get at talks as a major piece of feedback). I think that all in all, we could spread the word on a number of Open Web and Mozilla topics and get people interested in things we are doing in this community. I also hope that this will result in growing our community somewhat in the mid to long term, as this time I had to man the booth alone most of the time. Thanks to Dragana and Arpad from the existing community though, who each joined the booth for a few hours on different days (and Dragana of course also for her talk).
For me, this was a pretty successful event, I hope we can do even better in the future - and if you are doing similar events, maybe my experiences can help you as well (feel free to ask me for more details)!
While in 2015, the main topic at the Mozilla booth and workshop was Firefox OS, having a large 4K TV from Panasonic to show off and get people involved, things have changed a lot after sitting out a year (which happened due to me moving to a new condo at that time and as the sole Rep in the area being the one who needs to organize events like this presence).
This year, I was focusing on A-Frame (and therefore WebVR), both with the booth and the workshop. In addition, we could provide a talk by Dragana from Mozilla's network platform team about HTTP/2 and QUIC and I reprised my FOSDEM talk on web logins, this time in German. While the whole conference probably has a few hundred to a thousand visitors (hard to estimate when entrance is free and there are several parallel tracks), I probably got to talk to between several dozen and a hundred people at the booth, my workshop and talk both had 10-15 attendees, and Dragana's talk about 20-30. The conference overall has a bit of a family feel to it, attracting a decent amount of people but it's definitely not really large either. A lot of the attendees are pretty technical and already in the FLOSS scene in one way or another, but as it's happening on a technical college, we also get some of their students who may not be involved with that larger community - and then there are some casual visitors but they're probably rare.
At our booth, next to the takeaway collection of Firefox stickers and tatoos as well as Mozilla wristbands, I put up some printouts of the new logo and related artwork as decoration, and on the glass wall behind the booth, a big poster with a German variant of "doing good is part of our code" and the Firefox log as well as printouts of website screenshots depicting the variety of what's going on at Mozilla nowadays - from mozilla.org, Campus Clubs, Internet Health Report, and changecopyright.org via Rust, Servo, WebAssembly, CSS Grid, and A-Frame to Pocket and Let's Encrypt - of course all with big and visible URLs. On top of that, I had my laptop on the booth, running the Snowglobe example of A-Frame, as well as a few Cardboards and Z3C phones with the Museum example and a 360° image loaded and ready to show. On the laptop, I had the source code of the Hello WebVR on Glitch and a live view of that ready in additional tabs for explanations.
That setup ended up working very well - the always-moving snowglobe and the cardboards proved to be good eye-catchers and starting points for talking to people coming by. I had them look at the museum with the cardboard (nice because it's quite detailed and you can even "walk" around by staring at the yellow dots on the floor that you get on mobile) and told people how that was all running in the browser, and how Mozilla pioneered WebVR, which now is an open standard, and did the A-Frame library, that those demos are written in, and which makes it really easy to write VR scenes yourself, which led to showing them the Hello WebVR scene and its source code - often changing a color to show that it's really that easy. I later also added an <a-text> saying "Linuxwochen Wien" to that scene, when someone asked about text. A lot of "wow"s were heard, and many people noted down the aframe.io URL (which I should have had better visible somewhere) and/or had more questions, e.g. on using objects from 3D modeling software (you can, there are components for Collada, GLTF, and other formats), use cases outside of demos and games, device support (which I often had mentioned when talking about WebVR itself) and prices, which phones work with cardboard, how to get cardboards (I could have sold a few there), and more. All in all, WebVR and A-Frame peeked a real lot of interest.
Of course, questions outside of WebVR came up: "Mozilla has been killing so many things lately, what is the project actually working on now?" (leading to talk about a lot of the websites I had stuck on the wall, as well as the whole Quantum efforts to make Firefox better, as well as of course WebVR), questions on that status and future of Thunderbird (I'm on its planning mailing list so could answer most questions there), some Rust-related ones including "can I trust that Rust will be around in a few years when Mozilla tends to kill its own projects all the time?" (I hope I could calm the worries there), the usual Firefox support questions and some one-off specialty items - as well as multiple discussions on the demise of Firefox OS and how that increased the shortage of alternatives next to the proprietary iOS and Android choices on mobile. I was surprised at how there was nobody hugely disturbed by us killing plugins or the upcoming huge changes in the add-ons ecosystem, there was more concern about how many old computers we leave in the cold by unsupporting Windows XP and pre-SSE2 CPUs - and about how we seem to have more graphics-related crashes than Chrome.
One conversation with an IoT hacker once again showed me how much potential FlyWeb could have if it was pushed forward somewhat more.
The conversations definitely showed that there is interest in both more A-Frame/WebVR workshops and also potentially in Rust meetups in Vienna, so I will probably look into that.
This leads me to the A-Frame workshop I did on Friday, which went really well - starting with the introductory Presentation Kit, handing around the cardboards with the museum and 360° image as demos, an introduction round (which I forgot at the beginning, but fit well there as well), and then going hands-on on the attendees laptops. For that, I put up some steps from the A-Frame School - though I pointed people to awesome-aframe and where they can find the school, so they can also do some things at their own pace. I encouraged people to play around with the Hello WebVR example (and most didn't want to use Glitch but instead used local files and their editor of choice) and went around in the room, engaging with the attendees individually as they tried and also struggled with and solved different things. Adding image textures and tag-based animations were the big hit, unlike in my first workshop, there was very little JS used this time. One person had a big stone ball rolling towards the viewer in a narrow street, which can get scary...
The resounding feedback was that everyone (and we had a nicely diverse group, including an older man, multiple women, from web developers to an artist, people with our without previous experience with 3D or VR stuff) could take something with them and most of them were interested to join future workshops on the topic.
Our talks also did get good feedback from the people we talked to and pretty interesting and interested questions (I tend to take the kind and amount of questions I get at talks as a major piece of feedback). I think that all in all, we could spread the word on a number of Open Web and Mozilla topics and get people interested in things we are doing in this community. I also hope that this will result in growing our community somewhat in the mid to long term, as this time I had to man the booth alone most of the time. Thanks to Dragana and Arpad from the existing community though, who each joined the booth for a few hours on different days (and Dragana of course also for her talk).
For me, this was a pretty successful event, I hope we can do even better in the future - and if you are doing similar events, maybe my experiences can help you as well (feel free to ask me for more details)!
Von KaiRo, um 23:08 | Tags: A-Frame, Linuxwochen, Mozilla, talk, WebVR, workshop | keine Kommentare | TrackBack: 0
