The roads I take...
KaiRo's weBlog
| Zeige die letzten Beiträge auf Englisch und mit "Android" gekennzeichnet an. Zurück zu allen aktuellen Beiträgen | |||||||||||||||||||||||||||||||||||||||||||
22. Jänner 2018
Lantea Maps Updates to Track Saving and Drawing
After my last post on Lantea Maps (my web app to record GPS tracks), I started working on some improvements to its code.
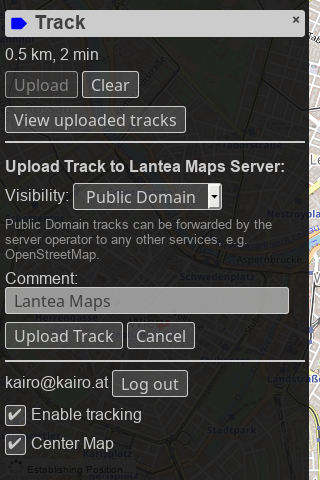
First, I created a new backend for storing GPS tracks on my servers and integrated it into the web app. You need to log in via my own OAuth2 server, and then you can upload tracks fairly seamlessly and nicely.
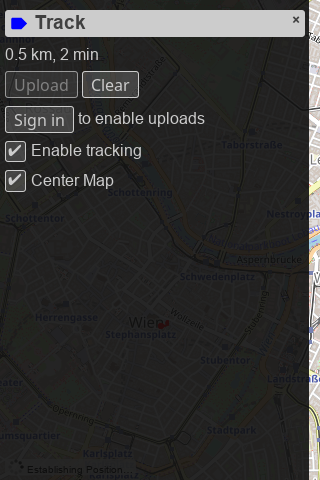
The UI for uploading is now also fully integrated into the track "drawer" which should make uploading tracks a smoother experience than previously. And as a helpful feature for people who use Lantea Maps on multiple devices, a device name can be configured via the settings "drawer".


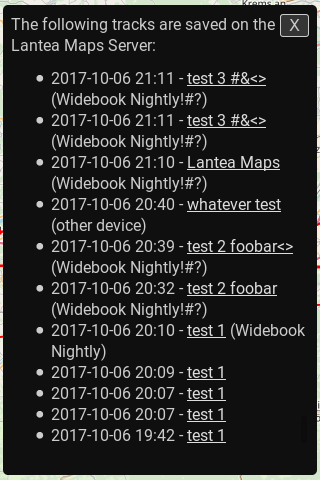
The saved tracks are listed in the new library view (also accessible for the track "drawer" when logged in) and linked to a GPX file to download download - that way the recorded and uploaded tracks can be accessed from a different device and downloaded to there. The library UI has a lot of potential for improvement but this first version has been working decently for me for a while now in testing.
In addition, the first piece of new PWA (Progressive Web Apps) technology has been integrated: Due to the W3C Manifest, you can now add Lantea Maps to your home screen from browsers like Firefox for Android.


Even more, I optimized the code drawing the GPS tracks so that off-screen segments aren't drawn, even though I'm unsure how to measure drawing and panning speed, so I can't put actual numbers behind what that work may have helped or not - but I hope it improved performance when large tracks are loaded.
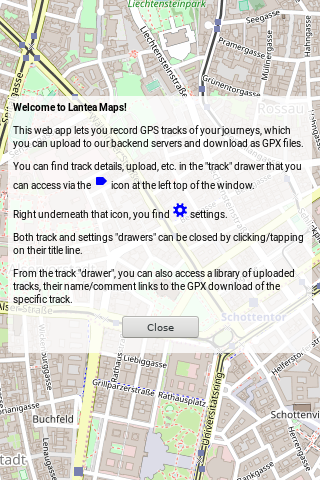
To round up all the work, I added a welcome and an update information screen to be able to tell people both how to initially use the app and what changed on updates.
This is a spare time project so I'm doing updates very irregularly but I'm using the app myself almost daily so it should continue to be maintained in the future as time and motivation allow.
First, I created a new backend for storing GPS tracks on my servers and integrated it into the web app. You need to log in via my own OAuth2 server, and then you can upload tracks fairly seamlessly and nicely.
The UI for uploading is now also fully integrated into the track "drawer" which should make uploading tracks a smoother experience than previously. And as a helpful feature for people who use Lantea Maps on multiple devices, a device name can be configured via the settings "drawer".
The saved tracks are listed in the new library view (also accessible for the track "drawer" when logged in) and linked to a GPX file to download download - that way the recorded and uploaded tracks can be accessed from a different device and downloaded to there. The library UI has a lot of potential for improvement but this first version has been working decently for me for a while now in testing.
In addition, the first piece of new PWA (Progressive Web Apps) technology has been integrated: Due to the W3C Manifest, you can now add Lantea Maps to your home screen from browsers like Firefox for Android.
Even more, I optimized the code drawing the GPS tracks so that off-screen segments aren't drawn, even though I'm unsure how to measure drawing and panning speed, so I can't put actual numbers behind what that work may have helped or not - but I hope it improved performance when large tracks are loaded.
To round up all the work, I added a welcome and an update information screen to be able to tell people both how to initially use the app and what changed on updates.
This is a spare time project so I'm doing updates very irregularly but I'm using the app myself almost daily so it should continue to be maintained in the future as time and motivation allow.
Von KaiRo, um 00:52 | Tags: Android, Lantea, Mozilla, OSM, PWA, Web Apps | keine Kommentare | TrackBack: 1
17. Jänner 2013
"Webby" browser UI on mobile? It's FirefoxOS or nothing.
I've always been a huge fan of the idea of rendering (browser) UI with the web rendering engine and write even the UI itself in a "webby" language. This idea AFAIK came up at Netscape somewhere in 1998 when the new Gecko engine for Mozilla was built. Unfortunately, HTML wasn't in a shape back then to be used for writing complex UI, and actually was quite far away from doing that 15 years ago. The basic concept looked good though, and so an intermittent technology was created to build a UI language on similar concepts, using as much of the JavaScript and CSS from HTML as possible and a markup document written in something like "HTML for UI", which ultimately became XUL ("XML UI Language").
Firefox on desktop, as well as Thunderbird, SeaMonkey, BlueGriffon and others are written using XUL for all their UI, and it's working great there. Actually, this is what even lured me into contributing to Mozilla in the first place - I saw that the UI was written in a way that I could understand back then, as someone who had played around with writing HTML, including some CSS and tiny bits of JS. I felt right at home when I saw that a button in the UI was a <button> in the markup, and that markup followed basically the same, albeit stricter (due to being XML), rules as the HTML I knew. Sure, the tag names were a bit different, but it's UI, and they were easy to understand.
Of course, another import aspect was that this UI would work on any platform you could build Gecko for, be it Windows, Mac and Linux, or even OS/2, Solaris, BeOS and others (including exotics such as AmigaOS). Of course, to fit really in with the host OSes, a number of specific tweaks were added esp. for the mainstream ones, but it works without them, just doesn't integrate as well. As soon as you can compile the Mozilla engine (which takes enough effort anyhow), you also get the full UI, which is a nice deal.
And, of course, the extension system we built over the years has largely been based upon the concepts of XUL, but I won't go into depth on this right here.
Even on mobile devices, Mozilla used that concept for a while. That was great for portability, as you had a working browser with all UI once you could get it to compile somewhere. Hell, I even ran SeaMonkey on a Nokia N810 (a 4.1" Internet tablet) - with the full UI! Of course, that UI was way too small and too overloaded for use on a touch screen, but, being XUL, it loaded and could be used if you managed to tap the correct points with the stylus.
So, for portability, including getting it to run on new devices, this XUL UI was great - and of course, some XUL UI was created that would work decently on those small touch-screen devices. I like the concepts and UI of our modern mobile Firefox browsers (both look similar, see below) better, but we had a usable, easily hackable, nicely extendable UI built with XUL. When Android became a larger deal on mobile, we could just use that and make it work on this system as well, and had something usable pretty fast.

All would have been perfect if it wasn't for one problem: If you render all your UI with the web renderer, it means that you need to load up this rendering engine in its full glory before you can paint any UI at all. And with the web becoming more powerful, what needs to be loaded for that became pretty large, and with loading from permanent storage into memory being pretty slow on those weakly powered mobile devices, it meant waiting times of multiple seconds (on some devices 15 seconds and more) - while the same "smartphone" devices were propagating more and more the concept of instantly launching apps.
Back in 1998, waiting several seconds for an application to start was common and it was OK for Netscape or Mozilla browsers to do the same, maybe display a "splash screen" while the user was waiting for that. Now, in the fast-living world of smart phones, the usage patterns as well as the expectations have changed enough that this waiting time is what instantly (no pun intended) your app is being shot down by users for that, and nobody but your strong supporters (which Mozilla fortunately has) will use it. Things needed to change. And they did.
Basically, there's two ways Mozilla had to make the browser UI start fast: Either write it in a way that it used the "native" toolkit of the hosting OS and not depend on the rendering engine to launch (so that can be loaded lazily in the background), or to have that "native" toolkit of the system be our rendering engine already!
Well, as funny as it sounds, we ended up doing both!
On Android, we did the former, write a "native" (i.e. Java) Android app, which is very fast to be displayed as all the Java/Dalvik framework is already loaded, and load Gecko in the background once the UI is up - while the user interacts with the UI to e.g. enter a site to call up, we have enough time for that so Gecko is ready to display the actual websites once it's needed.
Unfortunately, that "native" UI is not "webby" any more, Java is very different from HTML/XUL/CSS - though AFAIK we are using quite a bit of JS to driver things, so there's at least some pieces left that someone like me would still understand. Oh, and as my job nowadays is stability, Java exceptions crash the browser, while we don't have that problem with JavaScript, and the amount of crash reports rose up significantly with that UI rewrite (the team is doing a great job on fixing them, though, and we've become actually pretty good in stability there nowadays). To be fair, we also added support for the Flash plugin, which seems to be causing by far the most stability problems with this version. All that said, this new Firefox for Android is really fast, esp. on startup, and works incredibly well, it's getting cheered as the best browser for Android by many - compare that with the quite bad reputation that the XUL-based version had and you need to admit this was a good change - even if you happen to be me.
Well, and then there's this thing that I mentioned with the "native" toolkit of the system be our rendering engine, and then you can use web technologies for the mobile browser UI, right? That's what we're doing in Firefox OS!
On that system, the whole UI of everything you see on screen is rendered by Gecko. And not just that, Mozilla took the final step and didn't even do it with XUL, but used plain HTML this time, so that everything running on this system is made of pure web apps (sure, with some new WebAPIs thrown in). All that said, there's some things in UI design where HTML still needs to catch up to XUL, but those mobile apps are working really nicely already (still, mobile has less UI with less complexity and less need for cross-app consistency, so the particular weak spots I'm thinking of don't come to light that much).
What it comes down to for what I want to say here is that in Firefox OS, we indeed have a browser on mobile which has its UI completely rendered by the web rendering engine (again) - but this time, not done in XUL but in plain HTML!
And it looks pretty good, compare our "native" Android UI to our Firefox OS UI and you'll see that there are some similarities:


And, go ahead and try yourself, e.g. in the simulator, it even pretty much works the same!
Time to come to the reason I actually brought this up today: You might ask what happened with the XUL-based UI for mobile, which I said was nicely portable to different devices (and older builds of which I still have in use on my "real-Linux-powered" N900 and N9 phones)? Well, it's dead and gone. And even its source has been removed today from our mozilla-central repository. So, if you want a browser with a "webby" UI on mobile, your only chance from now on is Firefox OS. (That is, if nobody comes along and resurrects a XUL UI for alternative mobile platforms in some external project.)
All that said, I'm excited that the original idea of rendering the UI with the browser engine survives on mobile - and actually thrives and is being hugely extended to powering the whole system, in Firefox OS!
Firefox on desktop, as well as Thunderbird, SeaMonkey, BlueGriffon and others are written using XUL for all their UI, and it's working great there. Actually, this is what even lured me into contributing to Mozilla in the first place - I saw that the UI was written in a way that I could understand back then, as someone who had played around with writing HTML, including some CSS and tiny bits of JS. I felt right at home when I saw that a button in the UI was a <button> in the markup, and that markup followed basically the same, albeit stricter (due to being XML), rules as the HTML I knew. Sure, the tag names were a bit different, but it's UI, and they were easy to understand.
Of course, another import aspect was that this UI would work on any platform you could build Gecko for, be it Windows, Mac and Linux, or even OS/2, Solaris, BeOS and others (including exotics such as AmigaOS). Of course, to fit really in with the host OSes, a number of specific tweaks were added esp. for the mainstream ones, but it works without them, just doesn't integrate as well. As soon as you can compile the Mozilla engine (which takes enough effort anyhow), you also get the full UI, which is a nice deal.
And, of course, the extension system we built over the years has largely been based upon the concepts of XUL, but I won't go into depth on this right here.
Even on mobile devices, Mozilla used that concept for a while. That was great for portability, as you had a working browser with all UI once you could get it to compile somewhere. Hell, I even ran SeaMonkey on a Nokia N810 (a 4.1" Internet tablet) - with the full UI! Of course, that UI was way too small and too overloaded for use on a touch screen, but, being XUL, it loaded and could be used if you managed to tap the correct points with the stylus.
So, for portability, including getting it to run on new devices, this XUL UI was great - and of course, some XUL UI was created that would work decently on those small touch-screen devices. I like the concepts and UI of our modern mobile Firefox browsers (both look similar, see below) better, but we had a usable, easily hackable, nicely extendable UI built with XUL. When Android became a larger deal on mobile, we could just use that and make it work on this system as well, and had something usable pretty fast.

All would have been perfect if it wasn't for one problem: If you render all your UI with the web renderer, it means that you need to load up this rendering engine in its full glory before you can paint any UI at all. And with the web becoming more powerful, what needs to be loaded for that became pretty large, and with loading from permanent storage into memory being pretty slow on those weakly powered mobile devices, it meant waiting times of multiple seconds (on some devices 15 seconds and more) - while the same "smartphone" devices were propagating more and more the concept of instantly launching apps.
Back in 1998, waiting several seconds for an application to start was common and it was OK for Netscape or Mozilla browsers to do the same, maybe display a "splash screen" while the user was waiting for that. Now, in the fast-living world of smart phones, the usage patterns as well as the expectations have changed enough that this waiting time is what instantly (no pun intended) your app is being shot down by users for that, and nobody but your strong supporters (which Mozilla fortunately has) will use it. Things needed to change. And they did.
Basically, there's two ways Mozilla had to make the browser UI start fast: Either write it in a way that it used the "native" toolkit of the hosting OS and not depend on the rendering engine to launch (so that can be loaded lazily in the background), or to have that "native" toolkit of the system be our rendering engine already!
Well, as funny as it sounds, we ended up doing both!
On Android, we did the former, write a "native" (i.e. Java) Android app, which is very fast to be displayed as all the Java/Dalvik framework is already loaded, and load Gecko in the background once the UI is up - while the user interacts with the UI to e.g. enter a site to call up, we have enough time for that so Gecko is ready to display the actual websites once it's needed.
Unfortunately, that "native" UI is not "webby" any more, Java is very different from HTML/XUL/CSS - though AFAIK we are using quite a bit of JS to driver things, so there's at least some pieces left that someone like me would still understand. Oh, and as my job nowadays is stability, Java exceptions crash the browser, while we don't have that problem with JavaScript, and the amount of crash reports rose up significantly with that UI rewrite (the team is doing a great job on fixing them, though, and we've become actually pretty good in stability there nowadays). To be fair, we also added support for the Flash plugin, which seems to be causing by far the most stability problems with this version. All that said, this new Firefox for Android is really fast, esp. on startup, and works incredibly well, it's getting cheered as the best browser for Android by many - compare that with the quite bad reputation that the XUL-based version had and you need to admit this was a good change - even if you happen to be me.
Well, and then there's this thing that I mentioned with the "native" toolkit of the system be our rendering engine, and then you can use web technologies for the mobile browser UI, right? That's what we're doing in Firefox OS!
On that system, the whole UI of everything you see on screen is rendered by Gecko. And not just that, Mozilla took the final step and didn't even do it with XUL, but used plain HTML this time, so that everything running on this system is made of pure web apps (sure, with some new WebAPIs thrown in). All that said, there's some things in UI design where HTML still needs to catch up to XUL, but those mobile apps are working really nicely already (still, mobile has less UI with less complexity and less need for cross-app consistency, so the particular weak spots I'm thinking of don't come to light that much).
What it comes down to for what I want to say here is that in Firefox OS, we indeed have a browser on mobile which has its UI completely rendered by the web rendering engine (again) - but this time, not done in XUL but in plain HTML!
And it looks pretty good, compare our "native" Android UI to our Firefox OS UI and you'll see that there are some similarities:


And, go ahead and try yourself, e.g. in the simulator, it even pretty much works the same!
Time to come to the reason I actually brought this up today: You might ask what happened with the XUL-based UI for mobile, which I said was nicely portable to different devices (and older builds of which I still have in use on my "real-Linux-powered" N900 and N9 phones)? Well, it's dead and gone. And even its source has been removed today from our mozilla-central repository. So, if you want a browser with a "webby" UI on mobile, your only chance from now on is Firefox OS. (That is, if nobody comes along and resurrects a XUL UI for alternative mobile platforms in some external project.)
All that said, I'm excited that the original idea of rendering the UI with the browser engine survives on mobile - and actually thrives and is being hugely extended to powering the whole system, in Firefox OS!
Von KaiRo, um 17:23 | Tags: Android, Firefox, FirefoxOS, mobile, Mozilla, N810, N9, N900 | 1 Kommentar | TrackBack: 0
