The roads I take...
KaiRo's weBlog
| Zeige die letzten Beiträge mit "Web Apps" gekennzeichnet an. Zurück zu allen aktuellen Beiträgen | |||||||||||||||||||||||||||||||||||||||||||
22. Jänner 2018
Lantea Maps Updates to Track Saving and Drawing
After my last post on Lantea Maps (my web app to record GPS tracks), I started working on some improvements to its code.
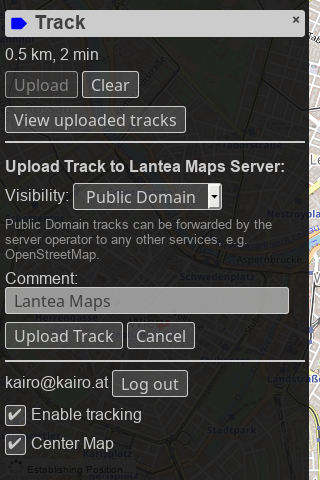
First, I created a new backend for storing GPS tracks on my servers and integrated it into the web app. You need to log in via my own OAuth2 server, and then you can upload tracks fairly seamlessly and nicely.
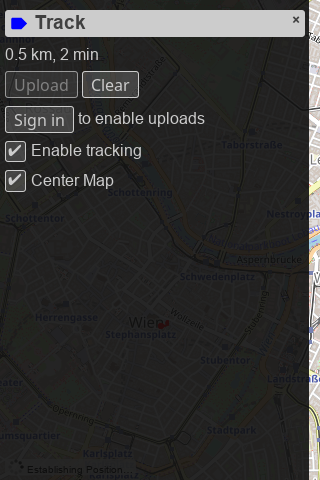
The UI for uploading is now also fully integrated into the track "drawer" which should make uploading tracks a smoother experience than previously. And as a helpful feature for people who use Lantea Maps on multiple devices, a device name can be configured via the settings "drawer".


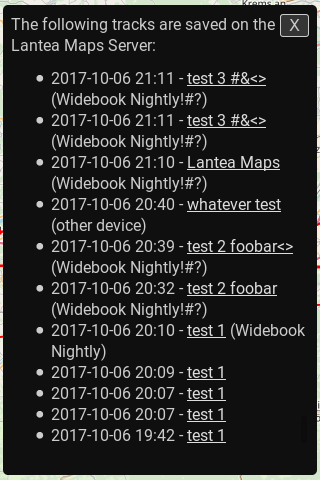
The saved tracks are listed in the new library view (also accessible for the track "drawer" when logged in) and linked to a GPX file to download download - that way the recorded and uploaded tracks can be accessed from a different device and downloaded to there. The library UI has a lot of potential for improvement but this first version has been working decently for me for a while now in testing.
In addition, the first piece of new PWA (Progressive Web Apps) technology has been integrated: Due to the W3C Manifest, you can now add Lantea Maps to your home screen from browsers like Firefox for Android.


Even more, I optimized the code drawing the GPS tracks so that off-screen segments aren't drawn, even though I'm unsure how to measure drawing and panning speed, so I can't put actual numbers behind what that work may have helped or not - but I hope it improved performance when large tracks are loaded.
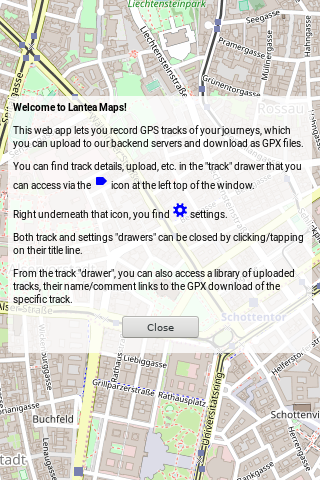
To round up all the work, I added a welcome and an update information screen to be able to tell people both how to initially use the app and what changed on updates.
This is a spare time project so I'm doing updates very irregularly but I'm using the app myself almost daily so it should continue to be maintained in the future as time and motivation allow.
First, I created a new backend for storing GPS tracks on my servers and integrated it into the web app. You need to log in via my own OAuth2 server, and then you can upload tracks fairly seamlessly and nicely.
The UI for uploading is now also fully integrated into the track "drawer" which should make uploading tracks a smoother experience than previously. And as a helpful feature for people who use Lantea Maps on multiple devices, a device name can be configured via the settings "drawer".
The saved tracks are listed in the new library view (also accessible for the track "drawer" when logged in) and linked to a GPX file to download download - that way the recorded and uploaded tracks can be accessed from a different device and downloaded to there. The library UI has a lot of potential for improvement but this first version has been working decently for me for a while now in testing.
In addition, the first piece of new PWA (Progressive Web Apps) technology has been integrated: Due to the W3C Manifest, you can now add Lantea Maps to your home screen from browsers like Firefox for Android.
Even more, I optimized the code drawing the GPS tracks so that off-screen segments aren't drawn, even though I'm unsure how to measure drawing and panning speed, so I can't put actual numbers behind what that work may have helped or not - but I hope it improved performance when large tracks are loaded.
To round up all the work, I added a welcome and an update information screen to be able to tell people both how to initially use the app and what changed on updates.
This is a spare time project so I'm doing updates very irregularly but I'm using the app myself almost daily so it should continue to be maintained in the future as time and motivation allow.
Von KaiRo, um 00:52 | Tags: Android, Lantea, Mozilla, OSM, PWA, Web Apps | keine Kommentare | TrackBack: 1
19. August 2017
Lantea Maps: GPS Track Upload to OpenStreetMap Broken
During my holidays, when I was using Lantea Maps daily to record my GPS tracks, I suddenly found out one day that upload of the tracks to OpenStreetMap was broken.
I had added that functionality so that people (including myself) could get their GPS tracks out of their mobile devices and into a place from which they can download them anywhere. A bonus was that the tracks were available to the OpenStreetMap project as guides to improve the maps.
After I had wasted about EUR 50 of data roaming costs to verify that it was not only broken on hotel networks but also my mobile network that usually worked, I tried on a desktop Nightly and used the Firefox devtools to find out the actual error message, which was a CORS issue. I filed a GitHub issue but apparently it was an intentional change and OpenStreetMap doesn't support GPS track uploads any more in a way that is simple for pure web apps and also doesn't want to re-add support for that. Find more details in the GitHub issue.
Because of that, I think that this will mark the end of uploading tracks from Lantea Maps to OpenStreetMap. When I have time, I will probably add a GPS track store on my server instead, where third-party changes can't break stuff while I'm on vacation. If any Lantea Maps user wants their tracks on OpenStreetMap in the future, they'll need to manually upload the tracks themselves.
I had added that functionality so that people (including myself) could get their GPS tracks out of their mobile devices and into a place from which they can download them anywhere. A bonus was that the tracks were available to the OpenStreetMap project as guides to improve the maps.
After I had wasted about EUR 50 of data roaming costs to verify that it was not only broken on hotel networks but also my mobile network that usually worked, I tried on a desktop Nightly and used the Firefox devtools to find out the actual error message, which was a CORS issue. I filed a GitHub issue but apparently it was an intentional change and OpenStreetMap doesn't support GPS track uploads any more in a way that is simple for pure web apps and also doesn't want to re-add support for that. Find more details in the GitHub issue.
Because of that, I think that this will mark the end of uploading tracks from Lantea Maps to OpenStreetMap. When I have time, I will probably add a GPS track store on my server instead, where third-party changes can't break stuff while I'm on vacation. If any Lantea Maps user wants their tracks on OpenStreetMap in the future, they'll need to manually upload the tracks themselves.
Von KaiRo, um 16:49 | Tags: Lantea, Mozilla, OSM, Web Apps | keine Kommentare | TrackBack: 0
29. März 2014
Lantea Maps conversion to WebGL
I blogged about Lantea Maps 18 months ago. As its marketplace listing describes, the app's purpose is displaying maps as well as recording and displaying GPS tracks.
I wrote this app both to scratch an itch (I wanted an OpenStreetMap-based app to record GPS tracks) and to learn a bit more of JavaScript and web app development. As maps are a 2D problem and the track display requires drawing various lines and possibly other location indicators, I wrote this app based on 2D canvas. I started off with some base code on drawing bitmap tile maps to canvas, and wrote the app around that, doing quite some rewriting on the little bit of code I started from. I also ended up splitting map and track into separate canvases so I wouldn't need to redraw everything when deleting the track or when moving the indicator of the last location or similar. Over time, I did a lot of improvements in various areas of the app, from the tile cache in IndexedDB via OpenStreetMap upload of tracks to pinch zooming on touch screens.
Still, performance of the map canvas was not good - on phones (esp. the small 320x480 screens like the ZTE Open), where you only have a handful of 256x256 map tiles to draw, panning was slightly chunky, but on larger screens, like my Android tablet or even my pretty fast desktop, it ranged from bad to awful (like, noticeably waiting from any movement until you saw any drawing of a move map). Also, as it takes until images are loaded (cached from IndexedDB or out from the web) and that's all called asynchronously, the positions the images ended up being drawn often weren't completely correct any more at the time of drawing them. I tried some optimizations with actually grepping the pixels from the canvas, setting them in the new positions and only actually redrawing the images on the borders, but that only helped slightly on small screens while making large ones even worse in performance.
Given what I read and heard about how today's graphics chips and pipelines work, I figured that the problem was with the drawImage() calls to draw the tiles to the canvas as well as the getImageData()/putImageData() calls to move the pixels in the optimizations. All those copy image data between JS and graphics memory, which is slow, and doing it a lot doesn't really fit well with how graphics stacks work nowadays. The only way I heard that should improve that a lot would be to switch from 2D canvas to WebGL (or go to the image-based tile maps that many others are using, but that wouldn't be as much fun). I don't remember all sources for that, but just did get another pointer to a Mozilla Hacks post that explains some of it. And as Google also seems to being moving their Maps site to WebGL (from image-based tiles, mind you), it can't be a really wrong move.
So, I set out to try and learn the pieces of WebGL I needed for this app. You'd guess that Mozilla, who invented that API together with Khronos, would have ample docs on it, but the WebGL MDN page does only have one tutorial for an animated 3D cube and a list of external links. I meanwhile have filed a bug on a WebGL reference so may improve this further in the future, but I started off first trying with the tutorial that MDN has. I didn't get a lot to work there except some basics, and a lot of the commands in there were not very well explained, but the html5rocks tutorial helped me to get things into a better shape, and some amount of trying around and the MSDN WebGL reference helped to understand more and get things actually right.
One thing that was pretty useful there as well was separating the determination of what tiles should be visible and loading them into textures from the actual drawing of the textures to the canvas. By doing the drawing itself on requestAnimationFrame and this being the only thing done when we pan as long as I have all tiles loaded into textures, I save work and should improve performance.


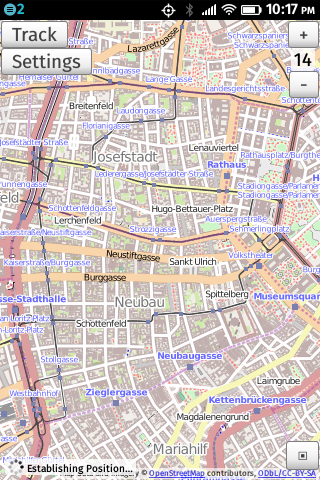
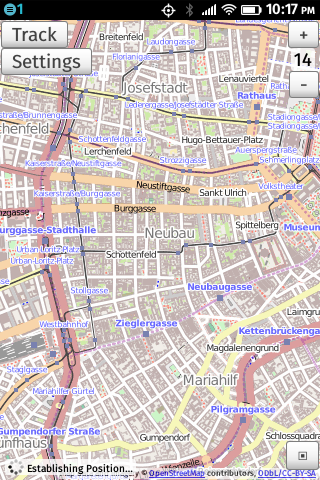
2D Canvas (left) and WebGL (right) version of Lantea Maps on the ZTE Open
As you can see from the images, the 2D canvas and WebGL versions of Lantea Maps do not look different - but then, that was not intended, as the map is the map after all. Right now, you can actually test both versions, though: I have not moved the WebGL to production yet, so lantea.kairo.at still uses 2D canvas, while the staging version lantea-dev.kairo.at already is WebGL. You'll notice that panning the map is way more fluid in the new version and the tile distortions that could happen with delayed loading in the old one do not happen. I still wonder though why it sometimes happens that you have to wait very long for tiles to load, esp. after zooming. I still need to figure that out at some point, but things render after waiting, so I found it OK for now. Also, I found the WebGL app to work fine on Firefox desktop (Linux), Firefox for Android, as well as Firefox OS (1.1, 1.2, and 1.5/Nightly).
So, I'm happy I did manage the conversion and learn some WebGL, though there's still a lot to be done. And as always, the code to Lantea Maps is available in my public git as well as GitHub if you want to learn or help.
I wrote this app both to scratch an itch (I wanted an OpenStreetMap-based app to record GPS tracks) and to learn a bit more of JavaScript and web app development. As maps are a 2D problem and the track display requires drawing various lines and possibly other location indicators, I wrote this app based on 2D canvas. I started off with some base code on drawing bitmap tile maps to canvas, and wrote the app around that, doing quite some rewriting on the little bit of code I started from. I also ended up splitting map and track into separate canvases so I wouldn't need to redraw everything when deleting the track or when moving the indicator of the last location or similar. Over time, I did a lot of improvements in various areas of the app, from the tile cache in IndexedDB via OpenStreetMap upload of tracks to pinch zooming on touch screens.
Still, performance of the map canvas was not good - on phones (esp. the small 320x480 screens like the ZTE Open), where you only have a handful of 256x256 map tiles to draw, panning was slightly chunky, but on larger screens, like my Android tablet or even my pretty fast desktop, it ranged from bad to awful (like, noticeably waiting from any movement until you saw any drawing of a move map). Also, as it takes until images are loaded (cached from IndexedDB or out from the web) and that's all called asynchronously, the positions the images ended up being drawn often weren't completely correct any more at the time of drawing them. I tried some optimizations with actually grepping the pixels from the canvas, setting them in the new positions and only actually redrawing the images on the borders, but that only helped slightly on small screens while making large ones even worse in performance.
Given what I read and heard about how today's graphics chips and pipelines work, I figured that the problem was with the drawImage() calls to draw the tiles to the canvas as well as the getImageData()/putImageData() calls to move the pixels in the optimizations. All those copy image data between JS and graphics memory, which is slow, and doing it a lot doesn't really fit well with how graphics stacks work nowadays. The only way I heard that should improve that a lot would be to switch from 2D canvas to WebGL (or go to the image-based tile maps that many others are using, but that wouldn't be as much fun). I don't remember all sources for that, but just did get another pointer to a Mozilla Hacks post that explains some of it. And as Google also seems to being moving their Maps site to WebGL (from image-based tiles, mind you), it can't be a really wrong move.
So, I set out to try and learn the pieces of WebGL I needed for this app. You'd guess that Mozilla, who invented that API together with Khronos, would have ample docs on it, but the WebGL MDN page does only have one tutorial for an animated 3D cube and a list of external links. I meanwhile have filed a bug on a WebGL reference so may improve this further in the future, but I started off first trying with the tutorial that MDN has. I didn't get a lot to work there except some basics, and a lot of the commands in there were not very well explained, but the html5rocks tutorial helped me to get things into a better shape, and some amount of trying around and the MSDN WebGL reference helped to understand more and get things actually right.
One thing that was pretty useful there as well was separating the determination of what tiles should be visible and loading them into textures from the actual drawing of the textures to the canvas. By doing the drawing itself on requestAnimationFrame and this being the only thing done when we pan as long as I have all tiles loaded into textures, I save work and should improve performance.
2D Canvas (left) and WebGL (right) version of Lantea Maps on the ZTE Open
As you can see from the images, the 2D canvas and WebGL versions of Lantea Maps do not look different - but then, that was not intended, as the map is the map after all. Right now, you can actually test both versions, though: I have not moved the WebGL to production yet, so lantea.kairo.at still uses 2D canvas, while the staging version lantea-dev.kairo.at already is WebGL. You'll notice that panning the map is way more fluid in the new version and the tile distortions that could happen with delayed loading in the old one do not happen. I still wonder though why it sometimes happens that you have to wait very long for tiles to load, esp. after zooming. I still need to figure that out at some point, but things render after waiting, so I found it OK for now. Also, I found the WebGL app to work fine on Firefox desktop (Linux), Firefox for Android, as well as Firefox OS (1.1, 1.2, and 1.5/Nightly).
So, I'm happy I did manage the conversion and learn some WebGL, though there's still a lot to be done. And as always, the code to Lantea Maps is available in my public git as well as GitHub if you want to learn or help.
Von KaiRo, um 01:02 | Tags: B2G, Firefox OS, Lantea, Mozilla, OSM, Web Apps, WebGL | 2 Kommentare | TrackBack: 0
20. April 2013
Firefox OS App Workshop in Wien!
Im Rahmen der Linuxwochen Wien (Infos zum Veranstaltungsort sind auf deren Seiten verfügbar) findet am 4. Mai 2013 von 10 bis 15 Uhr ein Firefox OS App Workshop statt.
Gemeinsam mit zwei Kollegen aus München werden wir dort nach einer Einführung in Firefox OS und Open Web Apps direkt in die Materie starten und an unseren/euren eigenen Apps basteln - ganz gleich, ob ihr von einer bloßen Idee oder einer schon existenten Web-Anwendung startet.
Ihr könnt euch ab jetzt anmelden!
Weitere Informationen und Anmeldungs-Link auf der Linuxwochen-Seite!
Gemeinsam mit zwei Kollegen aus München werden wir dort nach einer Einführung in Firefox OS und Open Web Apps direkt in die Materie starten und an unseren/euren eigenen Apps basteln - ganz gleich, ob ihr von einer bloßen Idee oder einer schon existenten Web-Anwendung startet.
Ihr könnt euch ab jetzt anmelden!
Weitere Informationen und Anmeldungs-Link auf der Linuxwochen-Seite!
Von KaiRo, um 19:46 | Tags: B2G, Firefox OS, Linuxwochen, Mozilla, Web Apps, workshop | 3 Kommentare | TrackBack: 0
21. September 2012
Lantea Maps - Contributions Welcome!
I just split my Lantea Maps web app out of my main git repo and into its own small one, one main reason being that I can place it on GitHub as well. This is not meaning that I suddenly love the GitHub site, but having the repo there lowers the entry barrier for potential contributors and I'd be very happy to have people help me with this app.
Lantea Maps is a prototype web app to display maps and record (GPS) tracks, and I found it works pretty well with Firefox OS, actually. It's one of the apps I keep installing on my test device for that system, of course from its Mozilla Marketplace listing.
The app is based on a canvas that displays a map (from OpenStreetMap, multiple styles can be selected) and on which the recorded GPS tracks are displayed. The start of the app is there and working, but it could need quite some improvement - like making zoom switches and probably map panning smoother by using some canvas magic, supporting pinch gestures, caching tiles not just during a session but also across sessions (using IndexedDB), and more.
As mentioned on the original Lantea idea wiki page, there's a quite nice app for the Nokia N900 called Mappero that is a good source for feature and UI ideas, for me it's one the the best apps in that space and I'd love to have something similar to it as a web app - which is basically why I started Lantea at all.
That said, I'm open for all kinds of ideas for it - and even more, to patches and pull requests!
Von KaiRo, um 01:17 | Tags: B2G, Lantea, Mozilla, OSM, Web Apps | 3 Kommentare | TrackBack: 0
